- Author:
- Kim Wilkens
- Subject:
- Computer Science, Cross-Curricular
- Material Type:
- Activity/Lab, Lesson Plan
- Level:
- Upper Primary, Middle School
- Tags:
- License:
- Creative Commons Attribution Non-Commercial Share Alike
- Language:
- English
- Media Formats:
- Downloadable docs, Video
Education Standards
Day 2 code example
Day 4 coding example
https://www.youtube.com/watch?v=oGdZ9s8Esas
Project home on the web
Use Events Tutorial
Virtual Field Trip Planner
Virtual Field Trip Project
Virtual Field Trip in Scratch

Overview
This performance task is a computer science (CS) integration project where your students will take you on a virtual field trip. It can be to a museum, a historical site, a modern destination, a book, a planet or really anywhere. Along the way, they will incorporate CS concepts into their projects including sequences, conditionals, and events to add interactivity. This is a great project for students to share their research and learning from a wide variety of subject areas like social studies, language arts, world languages, history, etc. This unit includes 5th grade standards for the Virginia CS Standards of Learning, but it can easily be adapted for younger and older students. The latest resources for this project can be found at https://sites.google.com/virginia.edu/virtualfieldtrip/resources.
Overview
CS concepts covered
storyboarding, iterative design, decomposition, citing sources, events, conditions, debugging, collaboration
CS integration
Any subject area
What students will do
Design a virtual field trip through a storyboard
Debug and problem solve
Provide feedback to each other and reflect
What students will figure out
How to rely on peers for debugging support
How to make an engaging and interactive field trip
That they can demonstrate their learning in another subject area by creating tech
Project at a Glance
Part | Duration | Lesson Summary | Materials |
1 | 45-60 min | Make a plan | |
2 | 45-60 min | Set up your sprites and backdrops | Scratch Exit ticket |
3 | 45-60 min | Use events to switch scenes & sprites | Same as above |
4 | 45-60 min | Use sensing to add interactivity | Same as above |
5 | 45-60 min | Test, debug and wrap-up | Same as above |
6 | 45-60 min | Feedback and reflect | Sticky notes for feedback, a place for journaling whether online or on paper |
Materials preparation
Part 1
Print out Virtual Field Trip Planner for each student or pairs
Parts 2-5
Make sure Scratch is either installed or you/your students create accounts through an educator account in order for students to be able to save their work. Watch Scratch Desktop vs. Online video for more information.
If students are working in pairs, they will need to pick one account (online Scratch) or one computer (downloaded Scratch) to use through the duration of the project.
Some sort of exit ticket each day that can help you track engagement and troubleshoot problems.
1 - Make a plan
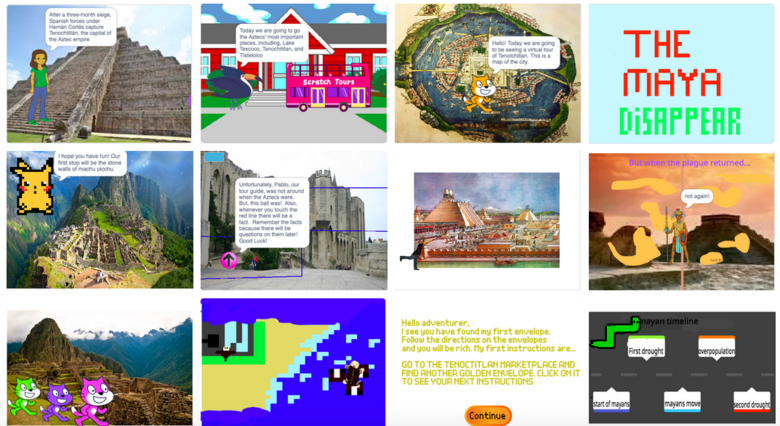
Create a prompt for the virtual field trip assignment. See example prompts created for an ancient Maya/Aztec/Inca civilizations virtual field trip assignment. Update and print out Virtual Field Trip plan.
2 - Set up your sprites and backdrops
Watch video tutorial and then work on gathering/creating your sprites & backdrop images.
Use Scratch paint tool or Piskel to create pixel image
Use google search to find images. Be sure to copy website URL into your Image Citations at the bottom of your planning doc
Add images into your Scratch project
3 - Use events to switch scenes & sprites
Finish gathering/creating images for your sprites & backdrop images. When you are done with that, watch the video tutorial and then start coding events into your project. You can find example code here.
4 - Use sensing to add interactivity
Finish working on switching scenes and sprites. When you are done with that, watch the video tutorial and then start coding interactively into your project. You can find example code here.
5 - Test, debug and wrap up
Wrap up your project by testing and debugging it. If you think you are done, find someone else who is too and give each other "I like" and "I wish" feedback. Be sure to be specific about the feedback, so it's easy to know what's working and what needs to be updated.
6 - Feedback and Reflection
Two important parts of creating a CS integration project is getting feedback and reflecting on the lessons learned.
Feedback prompts:
Before starting the feedback session, spend a few minutes in a class discussion about feedback. What makes it useful? Specific and actionable. What makes it not useful? Generic and personal.
I like ....
I wish ...
Reflection prompts:
What did I find challenging about this project?
What went well for me with this project?
What could I improve the next time I do a project like this?